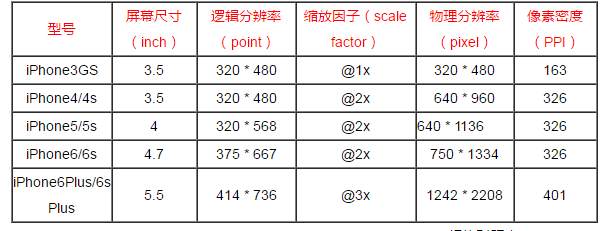
浏览器屏幕尺寸参照表:

如何获取屏幕宽度:
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight网页可见区域宽: document.body.offsetWidth (包括边线的宽)网页可见区域高: document.body.offsetHeight (包括边线的高)网页正文全文宽: document.body.scrollWidth网页正文全文高: document.body.scrollHeight网页被卷去的高: document.body.scrollTop网页被卷去的左: document.body.scrollLeft网页正文部分上: window.screenTop网页正文部分左: window.screenLeft屏幕物理分辨率的高: window.screen.height屏幕物理分辨率的宽: window.screen.width屏幕可用工作区高度: window.screen.availHeight屏幕可用工作区宽度: window.screen.availWidth
屏幕缩放因子:window.devicePixelRatio